SEP-2015 – How to Get Moving on Mobile!

Your Monthly Prescription for Ad Industry Updates | September 2015
A perfect storm of healthcare:
 A shift is underway in the pharmaceutical industry, from that of a one-size-fits-all to a targeted approach. Driven by increasing government regulation, changing reimbursement models, dropping prices due to generics, and growing expense to develop branded drugs – success in pharmaceuticals requires a better approach.
A shift is underway in the pharmaceutical industry, from that of a one-size-fits-all to a targeted approach. Driven by increasing government regulation, changing reimbursement models, dropping prices due to generics, and growing expense to develop branded drugs – success in pharmaceuticals requires a better approach.
The new book, RESULTS: The Future of Pharmaceutical & Healthcare Marketing, offers key insights into what the pharmaceutical industry must understand to advance in a world where marketing and strategic tactics must evolve as quickly as our changing systems of care.
“RESULTS is an excellent and timely read for pharmaceutical brand teams focused on moving beyond the pill and adapting to an outcomes driven world.” — Anna Stashower, CEO & Publisher PM360
Responsive Ad Serving in Four Steps – a guide for publishers using mobile responsive design – by Ilya Iaskevich, Senior Programmer. With the growing number of mobile responsive sites, a solution for responsive ad serving is necessary. This “how-to” article will guide you through the steps of making your ad serving mobile responsive. Want more how-to info about mobile? Check out our new Mobile Responsive Design Whitepaper.
Is Your Website Compliant with the EU Cookie Law? On July 27, Google launched a new user consent policy for publishers that run Google AdSense (also includes AdX). If you run AdSense on your site and if your website attracts visitors from any country in the European Union, Google is encouraging you to comply with EU laws regarding privacy consent. The gist of the EU policy is that if your site uses cookies, you must alert visitors and obtain their active consent before they may use your website. If your site does not comply, you may face fines. Read this “how-to” article to become compliant.
Updates to Viewability Toolkit We’ve added the NEW button next to the updated resources. Enjoy!
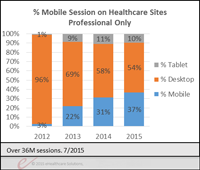
Mobile Responsive Design – A Must Have in 2015 for Healthcare Publishers
 New! Mobile Responsive Design Whitepaper covers all of the aspects of responsive design including usage and advertising trends for mobile, how mobile works with ad creatives, responsive ad design, responsive ad serving, and key “how-to” implementations.
New! Mobile Responsive Design Whitepaper covers all of the aspects of responsive design including usage and advertising trends for mobile, how mobile works with ad creatives, responsive ad design, responsive ad serving, and key “how-to” implementations.
Here are a couple excerpts:
…With users accessing the web from a variety of devices (mobile, tablet, laptop, desktop, etc.) a responsive design site is no longer a “nice to have.” It is now a necessity in order to provide an optimal user experience to the widest audience. For example, a quick glance at web analytics for a site with 100,000 visitors in a one month period shows the site displayed on over 1,000 different types of mobile devices and over 1,000 different screen resolutions (source: EHS analysis)…
…A key benefit to responsive design is decreasing the amount of site maintenance by having only one site to update. With multiple sites or pages containing the same information, the maintenance of the site becomes more complex. Without a strict process of updating, pages can quickly become out-of-date or wrong. This could be highly detrimental to credibility, particularly on healthcare websites…
…Ad placement within the layout of the page is also important. If the ad is placed on the right side of the page, it will not appear in the mobile window unless the user scrolls far down the page. The first placement should be above the content; however, if the ad is a non-responsive 728×90, it will never have a chance to appear on a mobile browser. Therefore, the next most desirable placement is a 300×250 within the content section in the center or main column of the page. This will guarantee that the ad is shown even on the smaller smartphones. Placing a 300×250 or 300×600 on the leftmost column of the page close to the top is another viable placement, although it will not be seen until the user has scrolled past all of the content. The most undesirable position is on the far right column of the page as this will appear toward the very end of the page in a mobile browser…
Download Whitepaper
